What is it ...
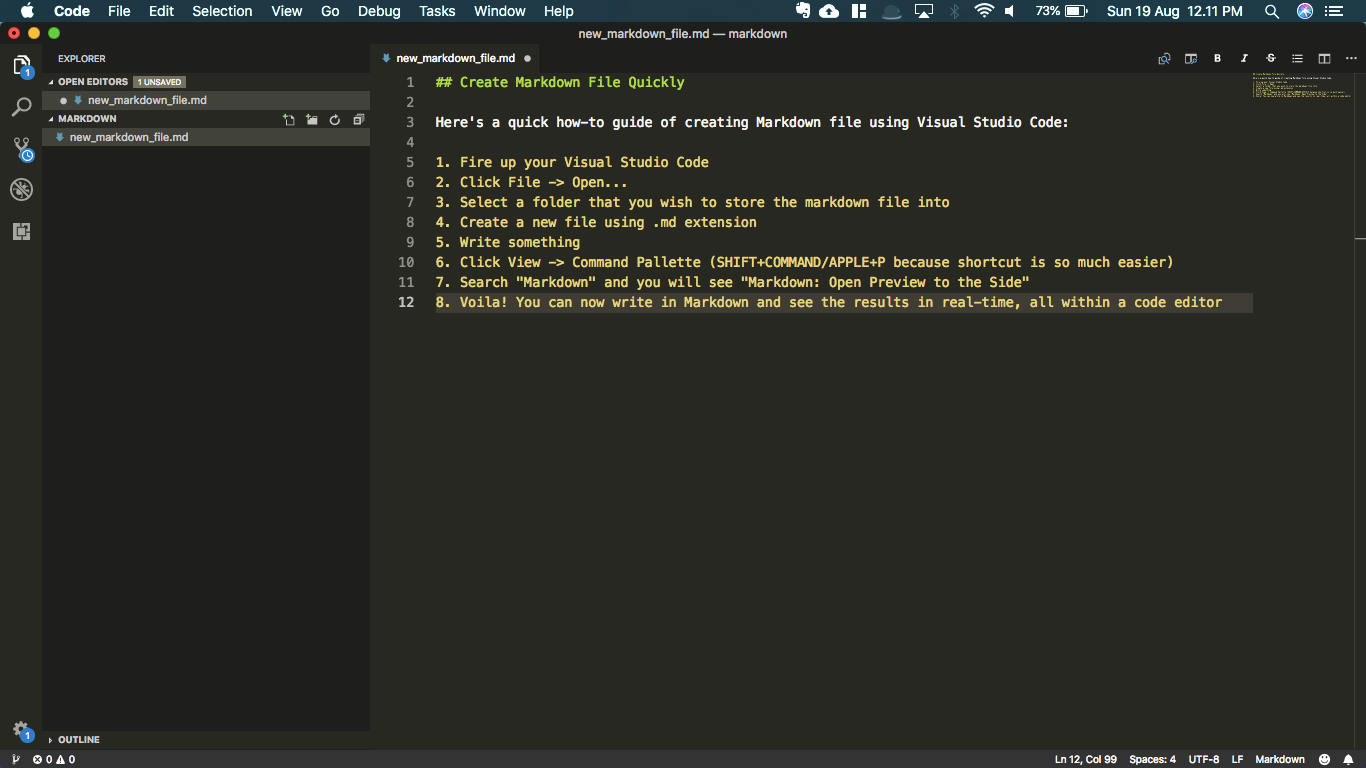
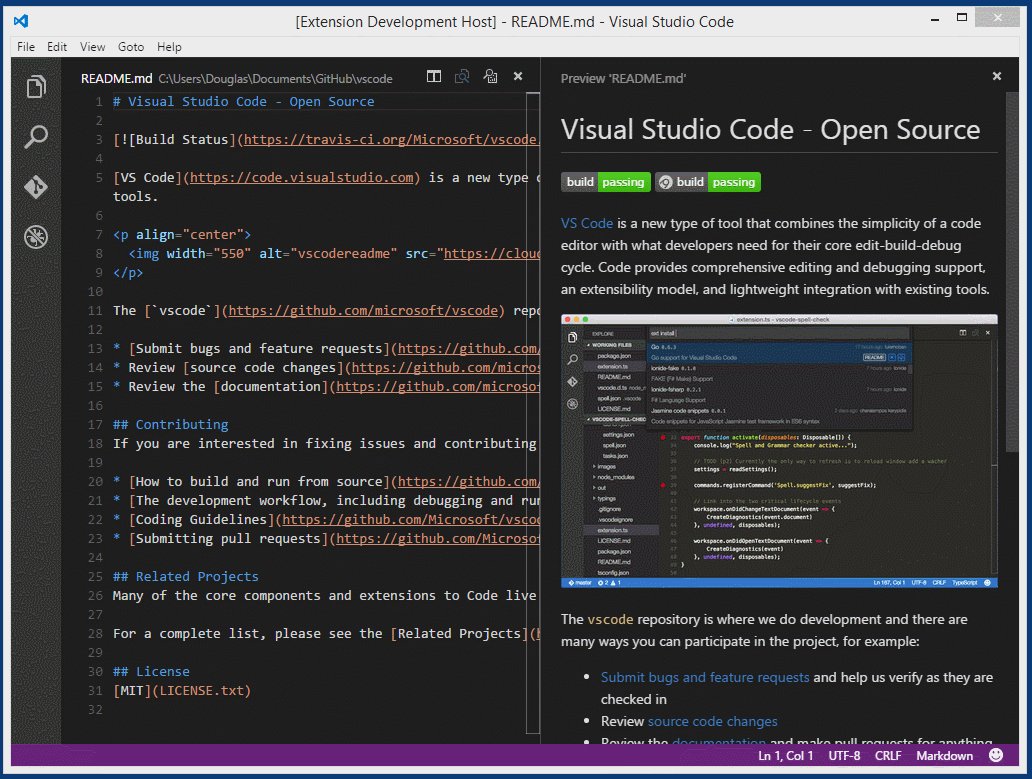
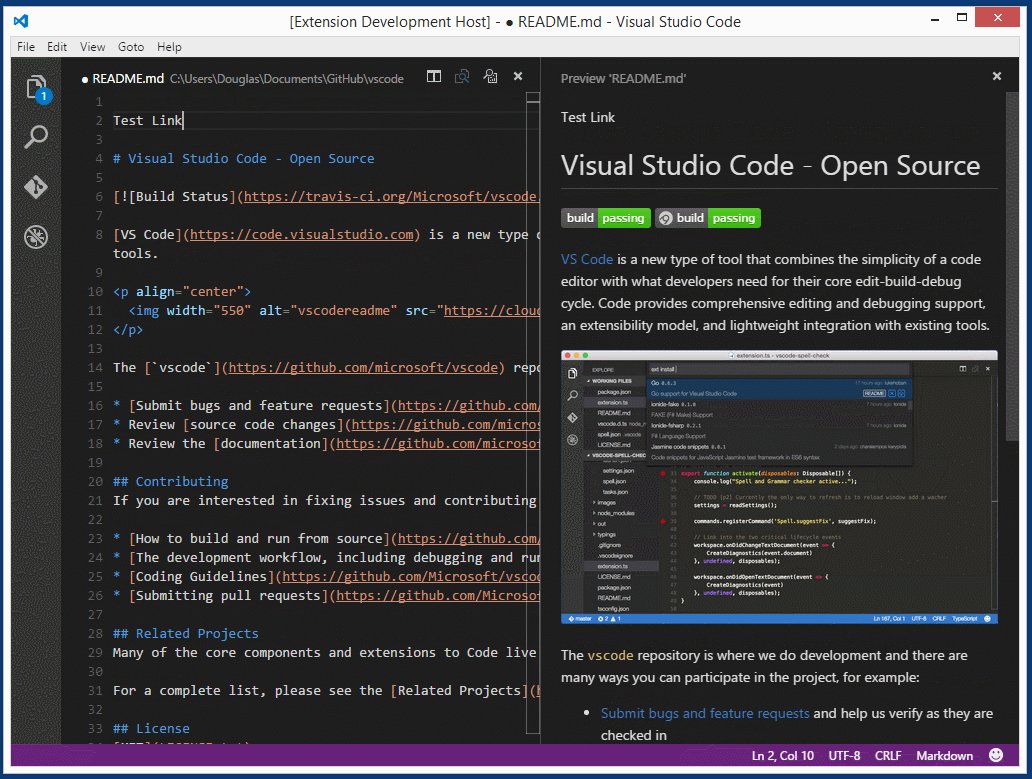
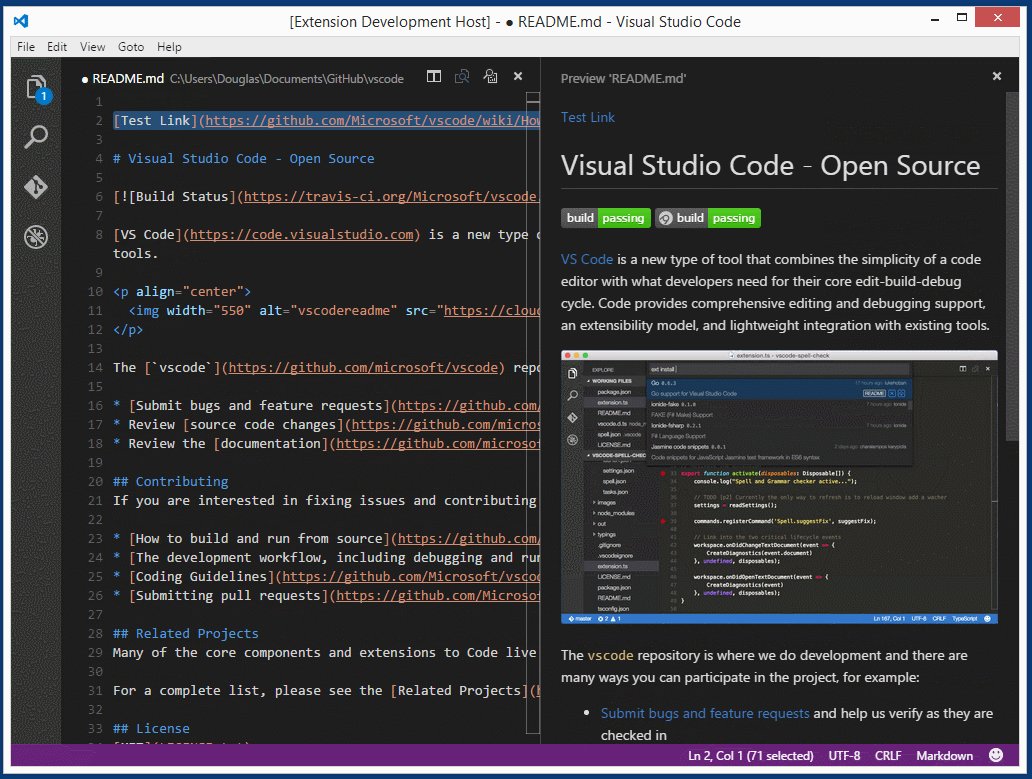
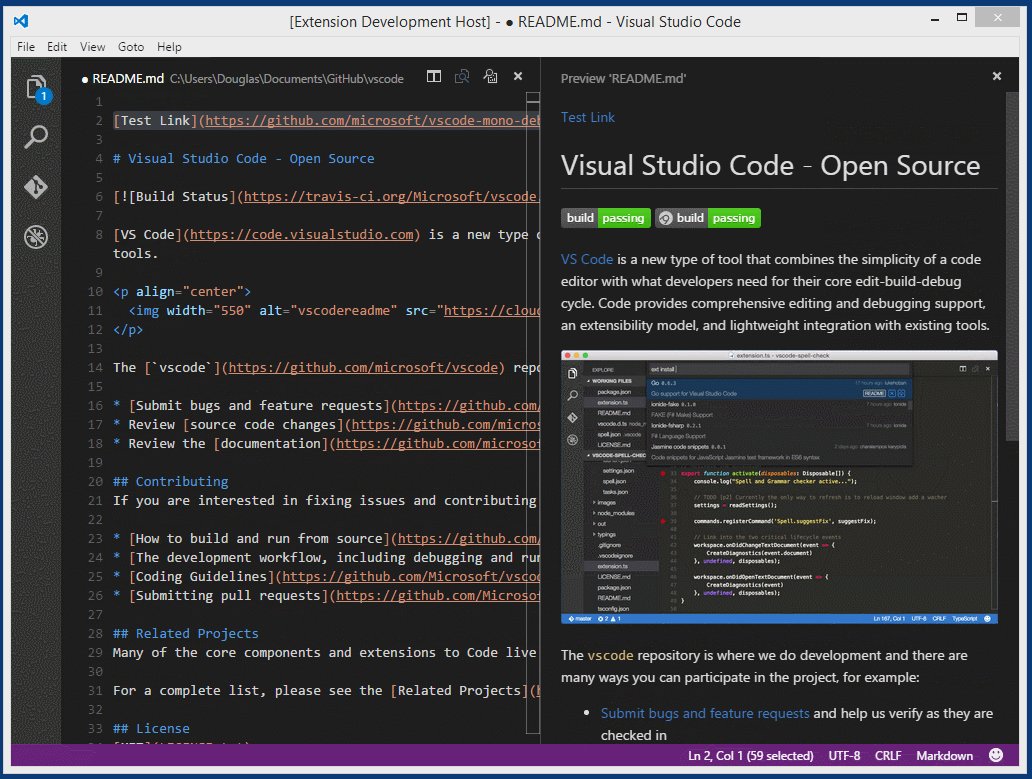
- Visual Studio Markdown Preview
- See More Results
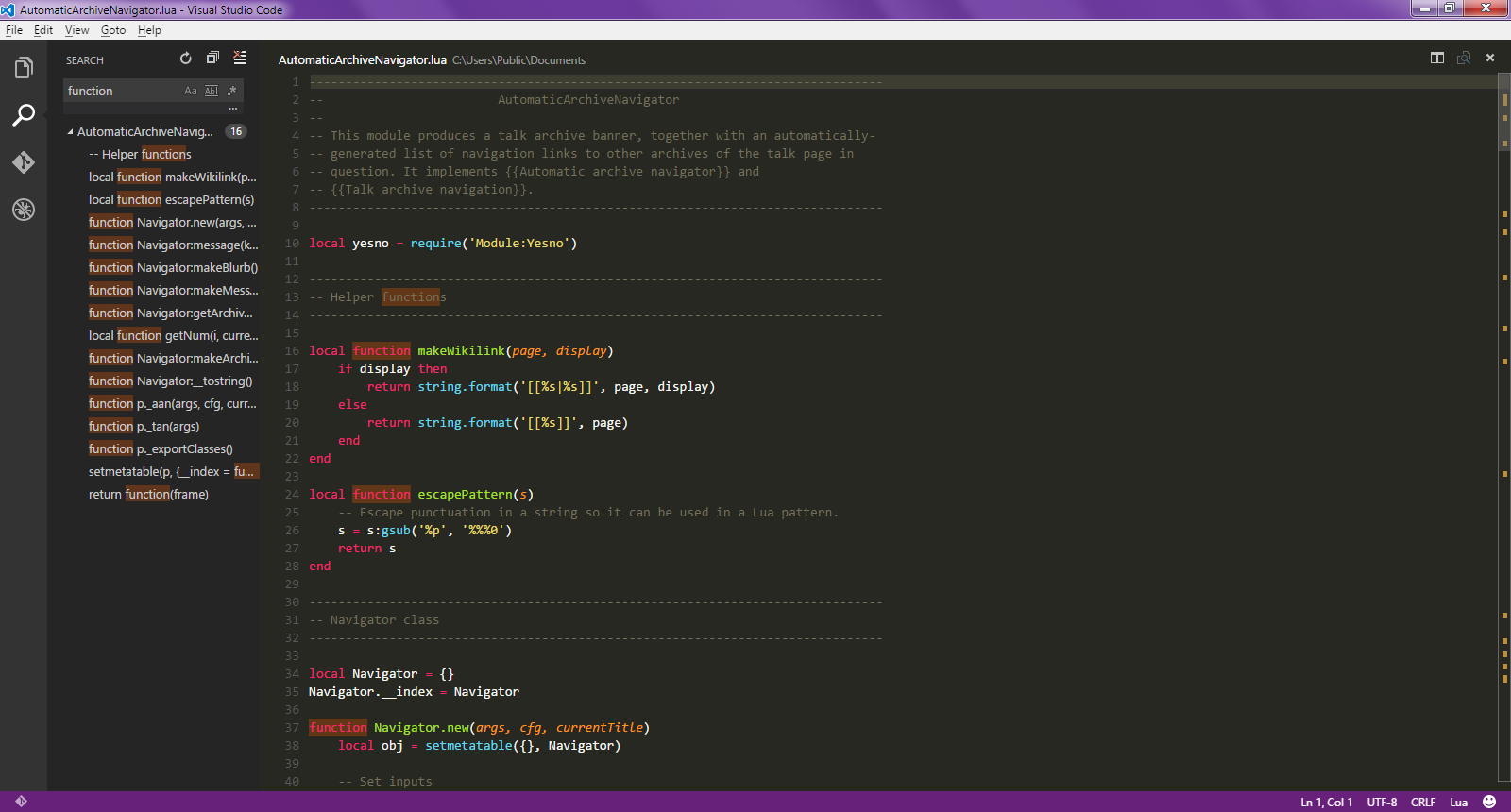
- C# - Markdown Documentation In Visual Studio Solution - Stack ...
Today, for Visual Studio 2019 and below, I would recommend Markdown Editor by Mads Kristensen. It has over 400K installs, supports GitHub and other flavors, live preview window, automatic HTML file generation, and much more. Works with both file extensions.md and.mkd. See full list on marketplace.visualstudio.com.
mdmath allows to use Visual Studio Code as a markdown editor capable of typesetting and rendering TeX math.K,In fact it now reuses the built in markdown viewer. KaTeX works inside as a fast math renderer.
You can install the extension directly from Visual Studio Code Marketplace.

What is new in mdmath 2.5.0 ...
- Markdown+Math is compatible with Pandoc. So with
dollarsnamespace inline usage of$$..$$math expressions will result in display math notation (output on separate line). - Multiline math expressions in blockquote blocks are supported.
- Code size is reduced.
- Regular expressions were simplified.
- Runtime performance is improved.
Features
Simplify the process of authoring and live previewing markdown documents containing math formulas.This extension is a comfortable tool for scientists, engineers and students with markdown as their first choicedocument format.
- Inline math
- Display math
- Formula numbering
- Inline math with tables
- Works offline.
- Integrated in native markdown viewer. So after installing the extension, TeX math is properly displayed in the markdown preview window.
- Based on markdown-it plugin markdown-it-texmath.
- Using vscode's Markdown Extension API.
- Editor view and Preview are synchronized while scrolling.
- Copy resulting HTML code to the system clipboard.
- Due to markdown-it-texmath's support of different formula delimiters, these are also available and user configurable with mdmath:
'dollars'(default)- inline:
$...$ - display:
$$...$$ - display + equation number:
$$...$$ (1)
- inline:
'brackets'- inline:
(...) - display:
[...] - display + equation number:
[...] (1)
- inline:
'gitlab'- inline:
$`...`$ - display:
```math ... ``` - display + equation number:
```math ... ``` (1)
- inline:
'julia'- inline:
$...$or``...`` - display:
```math ... ``` - display + equation number:
```math ... ``` (1)
- inline:
'kramdown'- inline:
$$...$$ - display:
$$...$$ - display + equation number:
$$...$$ (1)
- inline:
Installation ...
... from inside of VSCode
Press F1 key inside of Visual Studio Code and type extension. Choose Extensions: Install Extensionand then select the Markdown+Math extension from the list.
... from Mac & Linux Command Line
... from Windows Command Line
Usage
- Launch VS Code, create or open a markdown file (
.md). - Open a preview window.
- Typeset in your markdown source window and see the preview window live updating.
- Press Ctrl+K, or run the command
Save Markdown+Math to HTMLto save the corresponding HTML source to the file system. - Press Ctrl+K. or run the command
Clip Markdown+Math to HTMLto copy the corresponding HTML source to the underlying systems clipboard.
User Settings
Default Settings
Example Settings
Visual Studio Markdown Preview
Dependencies
See More Results
markdown-it: The markdown renderer also used in VS Code.katex: This is where credits for fast rendering TeX math in HTML go to.

FAQ
How to define my own CSS file for HTML export ?
- Define it by the user setting
mdmath.styleas an absolute URL. So for an example you might choosemdmath.style: 'file://c:/mystyle/mystyle.css'with windows.
- Define it by the user setting
How to define and use macros ?
- Define them in user settings. For example ...
- Use them in your markdown document. For example ...
How to define macros in a user macro file?
- Create a JSON file containing the macros and define its path in user settings. For example ...
- Define the macros the same way as in the user settings.
- User macro definition file has priority over user defined macro settings, which are ignored then.
Are there global predefined macros ?
- No. Macros are user defined with user settings
mdmath.macros. So they are available in all user specific markdown documents.
- No. Macros are user defined with user settings
Can I write the HTML source to a file ?
- Yes. Use the
Markdown: Save Markdown+Math to Htmlcommand or the key binding Ctrl+K,. - The Html file is written to the folder where the markdown file resides in. This is the default.
- You can change the destination folder by specifying a relative path to your working directory with the help of the user setting
mdmath.savePath. So for an example you might choosemdmath.savePath: './html/${file.name}.html'.
- Yes. Use the
Can I synchronously let the HTML source file update ?
- Yes. Simply set the user setting
mdmath.autosave: truefor this (default isfalse). - Now, whenever you save your markdown file, the corresponding Html file is also saved.
- The destination folder
mdmath.savePathis used for this.
- Yes. Simply set the user setting
Formula highlighting is broken ?
- It is implemented only for
$delimiters at present. $characters in markdown text are sometimes confused with math delimiters. Enclose them by backticks (`) then.- Formula highlighting is possible only for formulas on a single line. It breaks with every newline character.
- Math highlighting is completely different from LaTeX math parsing.
- It is implemented only for
Which functions does KaTeX support ?
- See them listed at KaTeX Supported Functions and KaTeX Support Table.
What if I need to use the currency symbol
$also in my markup ?- It should be safe to use it. If in doubt escape it.
What are the restrictions with inline formulas ?
- Whitespace after opening
$and before closing$is not allowed. - Numeric character before opening
$and after closing$is not allowed. - At least one character (whitespace ?) is required between two consecutive inline formulas.
- Line break inside is not allowed.
- Whitespace after opening
What are the restrictions with display formulas ?
- Not allowed inline of text.
- Not allowed inside of tables. Use inline math there instead.
- Blank lines before and behind required.
- Restrictions for inline formulas do not apply.
Can I use math markup in blockquotes ?
- We can use inline and display formulas in blockquote sections.
- Multiline display math expressions require leading
>characters on each line. - Multilevel blockquote sections work as expected.
Can I use math markup in code blocks ?
- No, math markup in code blocks is shown - as expected - as markup. This is consistent now, but in contrast to
mdmathversions prior to 2.0.
- No, math markup in code blocks is shown - as expected - as markup. This is consistent now, but in contrast to
Can I access the HTML source of the markdown file ?
- Yes. Use the
Markdown: Clip Markdown+Math to Htmlcommand or the key binding Ctrl+K.. - The markdown preview window has to be opened once for this in order to function properly.
- You need to have the markdown source window activated here (not the preview window!).
- Please note, that the resulting HTML source references 'CDN'-located remote css files. Change those references to local URL's if necessary.
- Yes. Use the
Is PDF output supported ?
- Not directly. In order to create
*.pdfoutput from your Markdown you can create a*.htmldocument first and print it then using aPDFprinter or use Pandoc. - See Compiling Markdown into HTML.
- Not directly. In order to create
Can I use custom CSS styles for the preview window ?
- Yes. Set
mdmath.stylein user settings to the location of your custom CSS file. Its path must be relative to this extension root.
- Yes. Set
Can we store Latex macros with mdmath ?
- Yes, there is a new section
mdmath.globalMacrosinpackage.json. Try to expand it with your own macros.
- Yes, there is a new section
Thank You


The following folks helped to make mdmath even better.
- elviswolcott: Implemented the feature of directly saving HTML to the file system including
autosaveability. - colinfang: helped with implementing macros for mdmath 2.3.5.
- lincr: Helped with fixing problems with
mdmath.clipToHtmlunder Ubuntu. - TonySFU: Helped with fixing encoding problems with Chinese language under macOS when using
mdmath.clipToHtml. - floatdrop: Verifying that clipboardy is a better alternative to
copy-pasteby implementing. - zhanglix: Helped with fixing the
newlinebug withgitlabdelimiters.
C# - Markdown Documentation In Visual Studio Solution - Stack ...
Contributing
See .github/CONTRIBUTING.md
Changelog
See changelog.md
License
Markdown+Math for VS Code is licensed under the MIT License

© Stefan Gössner
